
コンピュータとコンピュータをつなぐ線「ネットワーク」の普及により、インターネットは世界中の多くの人に利用されるようになりました。インターネットを使えば、自宅にいながらにして世界規模のさまざまな情報を手に入れることができます。しかし、ひとつのホームページのなかにあまりにたくさんの情報があると、見る人は「なにから見ていいのかわからない」「探すのが大変」という状況になります。そこで見やすくて使いやすい機能的なホームページの作り方を、Webデザイナーのハラヒロシさんに聞きました。

Webデザイナー・ハラヒロシさん
デザインスタジオ・エルWeb事業部「ウルトラエル」のWebディレクター・デザイナー。子どもの頃はマンガ家志望で、現在はWeb上で電子書籍『マンガ・Webクリエイター ウルトラエル』も公開。日々の情報収集を大切に、情報発信も毎日続けており、1日1回はブログを更新しています。
良いWebデザインとは?
デザインと聞くと「かっこいい」「おしゃれ」「かわいい」といったイメージを思い浮かべる人が多いのではないでしょうか。しかし、ただ見た目のかっこよさだけでは良いWebデザインとは言えません。では、すぐれたWebデザインって?
(1)使う人が正しく情報にたどり着ける設計
Webサイトは、ひとつのページの中にもさまざまな情報が掲載され、特にTOPページはサイト内の情報が多く詰め込まれています。そこで、使う人がすぐに目的の情報にたどり着け、さらにその情報も読みやすいものであることが大切です。
(2)目的に見合ったレイアウト(配置)
例えば大きな写真を使っても、サイトの目的に見合っていなければ邪魔なものになってしまいます。まずは「誰に」向けて「どのような」情報を「どのように」発信することが目的なのかを明確にし、より効果的なレイアウトや配色、装飾、バナーの位置を考えます。また、パソコン、スマートフォン、タブレットなど、それぞれのハードウェアや使用環境に応じたデザインも必要です。
(3)「らしさ」が表現されている
Webサイトは、ある程度のフォーマットが決まっていますが、そこに、そのサイト「らしさ」を加えることで、決まりきったものではなく、特徴のあるホームページ作りができます。
反対に、悪いWebデザインとは「探したい情報にたどり着けない」「どうやって使ってよいかわからない」「何も伝わらない」「内容がいい加減」「デザインがひとりよがり」なもの。視覚的にかっこいいだけのものは、一度見てすごいと思っても、もう一度サイトを見にいこうという気持ちを呼び起こしません。
これを踏まえてハラさんがデザインしたWebサイトは
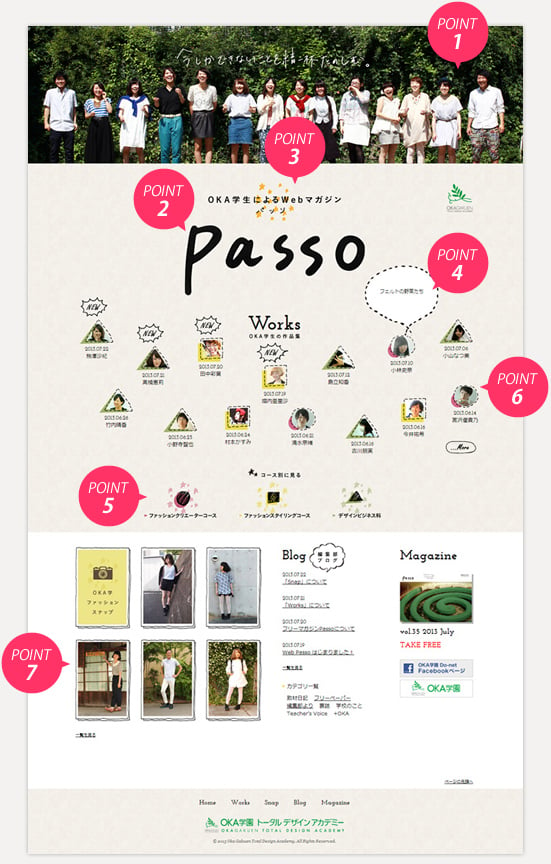
OKA学園の学生が情報発信するWebマガジン「Passo」

「サイトに学生の写真を使いたい」という要望を受けたので、楽しい雰囲気にするために学生全員の写真を使用しました。通常、Webサイトのタイトル(「Passo」)より先にイメージ写真が表示されることはあまりないのですが、あえて基本を外すことで、より楽しいイメージに仕上がりました。
この写真からもわかるように、Webサイトは横長のものとの相性が良いのです。逆に、縦長の写真は小さく見える傾向があります。文字も縦書きは読みづらいのでほとんど使用されません。
手書き文字を使うことで、自由で楽しくやわらかい雰囲気を表現しました。いずれは学生にこの文字もデザインしてもらいたいと考えています。サイトを訪れるたびにさまざまな学生のデザイン文字がランダムに表示されるようになるとおもしろいですね。
このサイトでは、楽しいイメージを印象づけるためにアニメーションにもこだわりました。情報が正しく伝わる程度に、ほどよくさりげなくアニメーションを全体的に駆使することで、新鮮な驚きとともに楽しさがあふれるサイトになりました。
マウスオーバー(マウスのカーソルを画像やリンク、ファイルなどの上に重ねる)すると吹き出しが現れるようにしました。吹き出し内には最新のブログタイトルが表示されます。
コース別にアイコンの形を変え、マウスオーバーすると星が動くアニメーションを加えました。こうしたアニメーションを積み重ねることで、サイト全体の楽しさが高まります。
当初、このサイトでは学生が作った作品を紹介する予定でしたが、OKA学園の学生は情報発信に対する意識が高いので、作品よりも学生自身にフォーカスしたほうが将来的に彼らの役に立つと考え、コース別に異なる形のアイコンの中に、学生の顔を当てはめました。このデザインにしたことで、より学生の活発さが伝わり、学生にとっても良い作品づくりのきっかけになっているように思います。
マウスオーバーすると、アイコンが動きます。写真の縁取りやちょっとしたボタンも手書きにしています。
実際のページはこちら
Webデザインで心がけていることは?
「デザイナー」と聞くと個性的な人が多いイメージを持っている人もいるかもしれませんが、わたしはいつも「黒子(裏方)」でありたいと思っています。デザインにはなるべく自分の特徴を出さず、そのサイトらしさを引き出すことを心がけています。
このサイトの場合は、学生が楽しそうに学校生活を送っているので、その熱を反映したいと思って制作しました。1人ひとりの学生にブログページを開設し、自分の作品を紹介したり、制作展や学校全体の情報を発信する場を提供することで、OKA学園に入学したいと思う人が増えるとともに、学生にとっては、より良い作品づくりのきっかけになれば良いと思っています。そのためには、学生が更新する気になるようなサイトづくりを心がけ、最終的には学校の期待を越えるものを作りたいという思いで制作しました。
どんな人がWebデザイナーに向いている?
そもそもWebサイトの開設は、現状よりもより良い状態にし、現在の問題を解決するという目的があります。そのため、デザイナーはWebサイトの運営者が持っている問題点を分析して検証し、仮説を立てて解決することが求められます。そこで、例えば学校の課題の自由研究も積極的に取り組み、目的意識を高く持って「なぜそうなるのか」と考えることができる人が向いています。
また、インターネットはHTML言語といった専門言語を使うので、インターネットのしくみは多少は知っていたほうが良いでしょう。Webの基礎を学ばないと、デザイン技術の習得は困難です。ただ、物理が得意な人はWebのプログラマーに向いていたり、人と話すことが好きな人は企画に向いているなど、入口が広くさまざまな人がいる業種なので、得意なものがあれば生かすことができます。絵を描くのが好きな人も向いているでしょう。